CSS 布局(下):float
float浮动布局
顾名思义,float浮动布局的意思就是,元素会浮动起来,会出现类似脱离文档流的行为。具体见例子:
我是浮动的元素
我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本,我是正常的文本。
语法规则
float:left|right|none|inherit</span>
float一般常用的两个属性值是left和right,分别表示向左浮动和向右浮动。
一般特性
- 默认宽度(高度)是内容宽度(高度)
- 向指定方向一直移动
- 半脱离文档流:对元素,是脱离文档流的;对所有内容,在文档流中
- float 的元素在同一文档流中
逐一解释:
1
2
3
4
5
| <div style="width: 100%;">
<div class="float-right">浮动元素1</div>
<div class="float-right">浮动元素2</div>
<div class="float-right">浮动元素3</div>
</div>
|
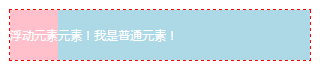
- 脱离文档流:指的是,对元素设置
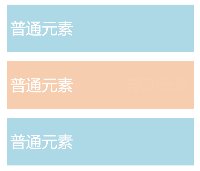
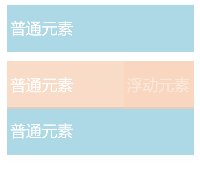
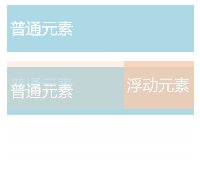
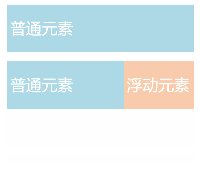
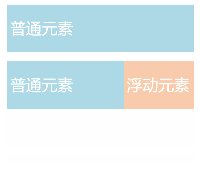
float属性后,元素就不再占据原有的位置。如下图动画演示,元素从普通元素变成一个浮动元素的过程:

源代码(设置成浮动元素后的):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
line-height: 50px;
font-family: "Microsoft yahei";
color: white;
border-top: 5px solid white;
border-bottom: 5px solid white;
}
.parent {
width: 200px;
}
.element {
background-color: lightblue;
}
.float {
float:right;
background-color: pink;
}
</style>
</head>
<body>
<div class="parent">
<div class="element">普通元素</div>
<div class="float">浮动元素</div>
<div class="element">普通元素</div>
</div>
</body>
</html>
|
- 半脱离文档流:一个浮动的元素,对于其兄弟元素而言,的确已经不再占据空间,就如上面所示。
请看下面这段代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
| <!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div{
line-height: 50px;
font-family: "Microsoft yahei";
font-size: 10px;
color: white;
}
.parent {
width: 300px;
}
.element {
background-color: lightblue;
outline: 1px dashed red;
}
.float {
float: left;
background-color: pink;
}
</style>
</head>
<body>
<div class="parent">
<div class="float">浮动元素</div>
<div class="element">我是普通元素!我是普通元素!</div>
</div>
</body>
</html>
|
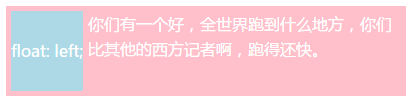
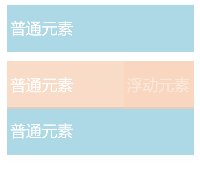
我们会以为,上面的代码大概会产生这样的效果:

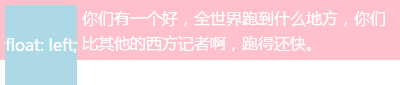
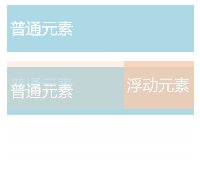
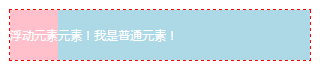
但是,事实上,效果是像下面这样的,上面的效果,是利用position:absolute实现的

我们发现,浮动元素,对于其兄弟元素的内容(文字)(或者父元素的内容)而言,还是会占据空间,会把这些内容(文字)挤到右边去,并不是完全脱离文档流的。但是对于这个兄弟元素本身,并没有占据空间,而是浮在这个元素上方。这个兄弟元素还是占据 100%的大小(红色虚线框表示的地方)。
- float 的元素在同一文档流中:在解释按照队列顺序进行浮动这一点时,我们已经看到,这些浮动元素之间,互相是会占据一定位置的,也就是说他们是处于同一文档流中的。
clear清除浮动
前情提要
float元素,因为其脱离文档流的关系,往往会超出父元素,进而影响到其他元素。比如下面这段代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>clear</title>
<style>
body {
width: 400px;
line-height: 1.6;
font-family: 'Microsoft yahei';
color: white;
}
.parent {
padding: 5px 0;
margin-bottom: 10px;
background-color: pink;
}
.float-left {
margin: auto 5px;
float: left;
line-height: 80px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="parent clear">
<div class="float-left">float: left;</div>
你们有一个好,全世界跑到什么地方,你们比其他的西方记者啊,跑得还快。
</div>
</body>
</html>
|
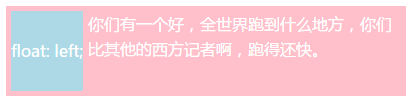
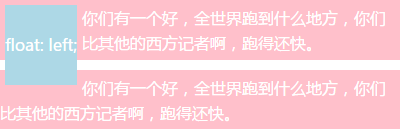
或许,我们脑中想象的大概是这个样子的:

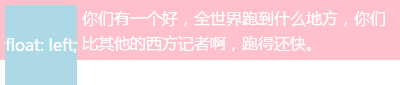
但事实上,却是这个样子的:

很明显,我们可以得知,这其实是因为float元素脱离文档流所致,因为父元素是block元素,默认高度是内容高度,而float元素脱离了文档流,不在计算范围内(当然父元素是inline-block的时候就不会有这个问题)
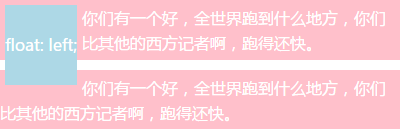
而更严重的问题,float:left;的元素,还有可能会影响到不属于同一个父元素的其他元素,比如这样:

而clear属性,就是为了解决这个问题,而生的,目的就是清除浮动,能让父元素完全包含float子元素,让图二变成图一这种效果。
语法规则
clear:both|left|right|none|inherit</span>
- 一般常用的就是
clear:both;,指两边都不允许有浮动对象
left指的是不允许左边有浮动对象right指的是不允许右边有浮动对象
具体用法
方法一:增添元素
通过在浮动元素后,增加一个空白元素<br class="clear">来清除浮动,具体见案例:
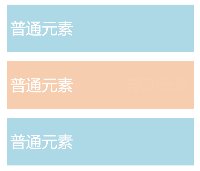
未清除浮动前:
float: left
float: left
float: left
</div>
1
2
3
4
5
| <div class="parent">
<div class="float">float: left</div>
<div class="float">float: left</div>
<div class="float">float: left</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| .parent {
width: 400px;
padding: 10px;
outline: 1px dashed red;
}
.float {
float: left;
width: 100px;
line-height: 100px;
margin: auto 5px;
text-align: center;
font-family: 'Microsoft yahei';
color: white;
background-color: pink;
}
|
在未清除浮动前,我们可以见到如上景象,当我们修改一下HTML标签结构,增加一个元素之后:
float: left
float: left
float: left
</div>
1
2
3
4
5
6
| <div class="parent">
<div class="float">float: left</div>
<div class="float">float: left</div>
<div class="float">float: left</div>
<br class="clear">
</div>
|
1
2
3
4
5
6
| .clear{
clear: both;
height: 0;
overflow: hidden;
visibility: hidden;
}
|
:
- 我们看到,在HTML结构中,我们增加了一个
<br class="clear">的元素,这个元素是用来清除浮动的
- 这个元素是
<br>标签,当然这和元素标签是什么并没有什么关系,只要是block元素即可;或者为之设置一个样式:display:block
- css中,其实有用的代码只有
clear:both这一行,后面的几行,只是为了让这个元素看不到罢了。
方法二:直接为父元素增加样式
第一种方法的一个弊端是,我们必须要修改 HTML 结构,才能达到清除样式的作用。那么,这种方法,就只要修改 CSS,就能清除浮动。
1
2
3
4
5
6
7
8
| .parent:after {
content: ".";
display: block;
clear: both;
height: 0;
overflow: hidden;
visbility: hidden;
}
|
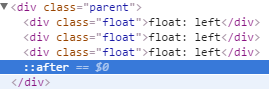
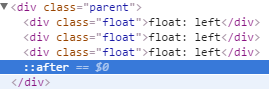
事实上,这段代码其实在父元素最后面增加了一个'.',这个方法其实就是前面的方法的一个简略做法而已。我们发现,dom 树中多了一个::after:

总结一下
需要清除浮动的情况,只存在父元素是block元素的情况下;
而在inline-block的情况下,是不存在需要清除浮动的情况的。